So you’ve built an Interactive Demo or two — now what? How will you promote it on your website? Well, we can help with that! One of the most powerful things about interactive demos is that you’re basically unlimited in the ways you can promote them.
We’ve rounded up 11 ways you can showcase interactive demos across your site along with some customer examples so you can see it IRL. Let’s dive in!
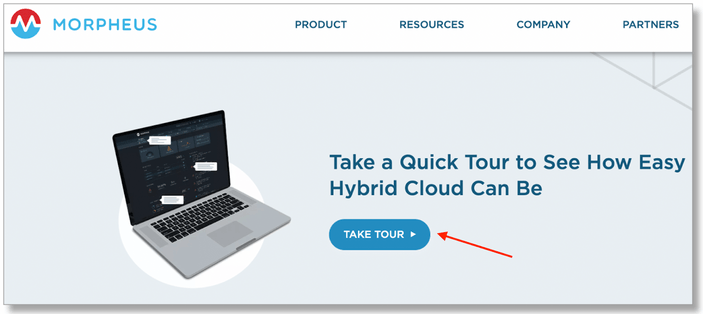
1. Homepage hero CTA
Promote your interactive demo front and center and grab your visitor’s attention as soon as they land on your website! Simply add a CTA alongside a Demo Request or Free Trial CTA, or let it shine all on its own — and watch your conversion rates soar.




2. Resources dropdown
Some companies like to categorize interactive demos as a resource, similar to ebooks and blogs, for website visitors to gain an understanding of your product. Whether you’ve created several demos or one, linking to a specific page through your Resources dropdown is an effective way to ensure visitors can quickly find any interactive demo.


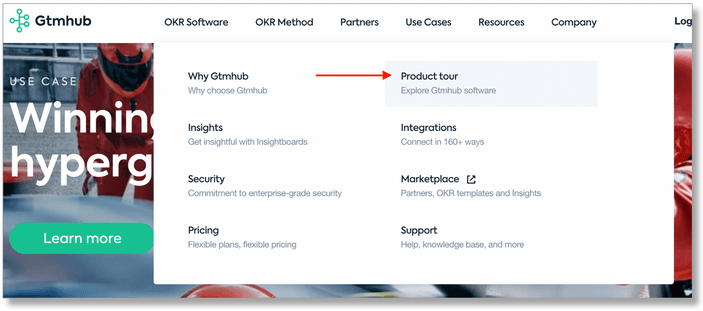
3. Product dropdown
Similar to the resources dropdown, a Product dropdown menu makes sense for many companies. As visitors browse through feature pages, integrations, and the like, a Platform Overview Demo link within this dropdown creates a natural step for them to see your software at a high level.


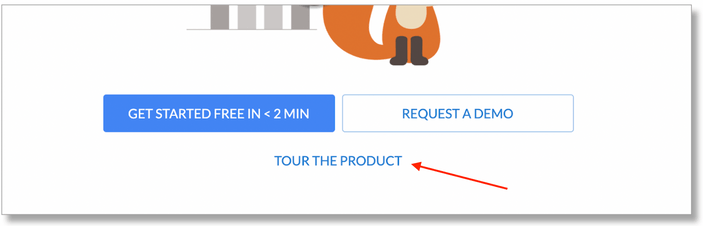
4. CTA collection
If you have a section on your site where there are multiple CTAs or site links, add a CTA so visitors have the option to see your platform before starting a free trial, for example.


5. Banner
Recently launched a new interactive demo? Promote it with a dropdown banner! You’ll be able to see how many visitors are getting to your demo from the banner link compared to any other promotion locations, and it’s a simple way to grab a visitor’s attention no matter what page they landed on.

6. Main nav link
Perhaps you're looking for a more direct way to promote your interactive demos. If your navigation is more simplistic or you want to avoid dropdown menus altogether, adding a link directly to the navigation is the method for you. Plus, it’s a sure-fire way to ensure visitors don’t miss your demo!

7. Main nav CTA
This functions almost the same way as placing a demo CTA in the hero of your homepage. But with a button in the main navigation, visitors can easily access your demo from any page. This comes in handy when people initially land on an interior page and might otherwise miss a CTA button located elsewhere.

8. Product page hero CTA
Your company may have several products, each with its own demo. In that case, place a CTA in the hero of each product page to allow visitors to quickly access the interactive demos for the product they’re most interested in.



9. Image CTA
This example might look like an embedded demo on a page, but it’s actually a clickable image. A visitor sees the image and clicks the “Start Tour” button to open a Tourial pop-up.

10. Chatbot
If you have a chatbot on your website, this is a fantastic place to promote your demos and also allow visitors to self-serve.

11. Exit Pop-up
Exit pop-ups can increase conversions and reduce bounce rates by providing visitors with a final way to view your demo and (hopefully) convert. It also gives you an opportunity to promote it one last time - just in case your visitor landed on some page and didn’t see it.

There you have it! With so many ways to promote your interactive demos, you can test which work best for your business and your target audience.